Có nhiều cách thu hút lưu lượng truy cập vào blog, một trong những cách đó là trao đổi link, button, logo hay banner của bạn với một người khác cùng làm blog. Một nút bấm được thiết kế đẹp sẽ "ăn điểm" trước nhiều nút bấm khác. Nếu bạn là dân đồ họa, sẽ chẳng khó. Còn như tôi và nhiều người khác cũng chẳng cần phải gác tay lên trán suy nghĩ làm việc đó như thế nào mà chỉ cần biết các trang web hỗ trợ.
Kích thước các button cho blog thông thường là 80x15 pixels. Ngoài ra bạn có thể thiết kế các banner hoặc logo dạng chuẩn khác tùy theo nhu cầu của mình.
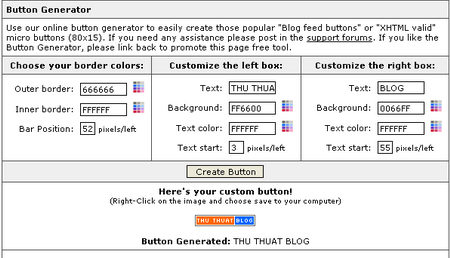
Dưới đây tôi hướng dẫn bạn cách tạo button ở trang http://www.invision-graphics.com/button_generator.html

Choose your border colors: Chọn các màu đường viềng.
Outer border: Đường viềng ngoài
Inner border: Đường viềng trong
Bar Position: Vị trí vạch ngang
Customize the left box: Tùy chỉnh box trái.
Text: Text nhập vào
Background: Màu nền
Text start: Vị trí pixel mà text bắt đầu.
Tương tự cho Customize the right box (Tùy chỉnh box phải).
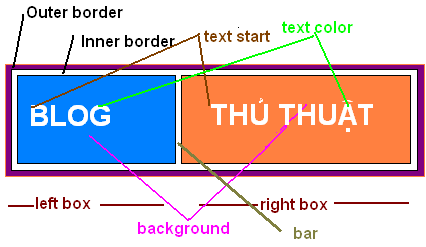
Để dễ hiểu hãy xem hình minh họa sau:

Xin lưu ý bar position (vị trí vạch ngang) và text stat (vị trí pixel text bắt đầu) của right box phải cân đối trên chiều dài tối đa 80 pixels. Ví dụ tôi ước lượng chữ THU THUAT sẽ chiếm khoảng 52 pixel trái, vì vậy vạch ngang sẽ nằm ở khoảng pixel thứ 52 và text stat của right box sẽ nằm ở vị trí lệch về phải một chút, pixel thứ 55 chẳng hạn (Hình phía trên). Nào hãy xem, nhìn rất chuyên nghiệp!

Ngoài trang web trên, bạn có thể tìm thấy các địa chỉ dưới đây.
- http://www.bloggertalk.net/button_generator.html
- http://tools.blogflux.com/buttonmaker/
- http://kalsey.com/tools/buttonmaker/
- http://tools.dynamicdrive.com/button/
- http://www.tomaweb.com/buttons.asp
- http://www.coolarchive.com/buttonmaker.php
- http://www.graphicsguru.com/button.php
- http://creatr.cc/blogbutton/
Tương tự như vậy, bạn có thể làm banner và logo cho blog yêu của mình với các thao tác chọn màu, kiểu, kích thước.
Một vài trang tạo banner:
- http://www.stripegenerator.com/
- http://www.banner-generator.net/en/bannergen.php?genaction=2&pid=1&x=80&y=4
- http://www.mybannermaker.com/
Nhiều trang web 2.0 tạo logo, rất đẹp!
- http://www.web20badges.com/
- http://creatr.cc/creatr/
- http://cooltext.com/
- http://www.mycoolbutton.com/
- http://www.ajaxload.info/
- http://www.2k12.de/web20/
- http://www.webscriptlab.com/
- http://h-master.net/web2.0/
- http://www.simwebsol.com/ImageTool/
- http://web2.0stylr.com/stylr.aspx
- http://www.seomoz.org/web2.0/
- http://www.buttonator.com/
Nào, hãy nhanh tay thiết kế một button hoặc logo và gửi lại thông tin của bạn dưới bài viết này.







0 nhận xét:
Đăng nhận xét